html5css做星星的形状,css评分效果的星星示例技术分享
本文共 487 字,大约阅读时间需要 1 分钟。
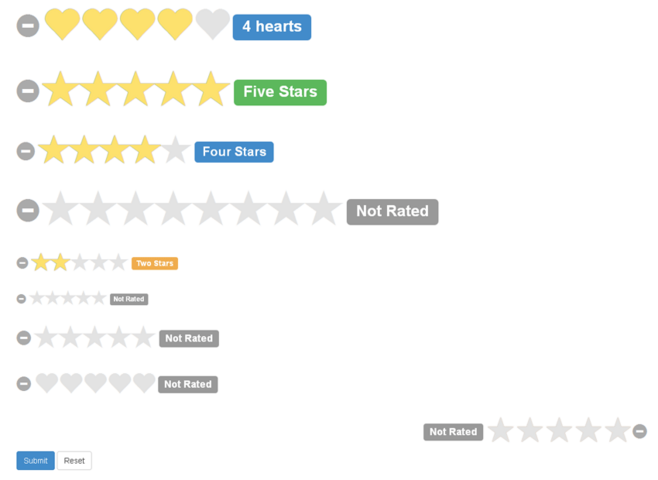
jquery星星评分代码,到小数点,有css
如何利用JS/CSS实现根据数值显示星星
我想要用css+div实现一个网页的欢迎界面 类似国旗...请问如何用css+div的方法来定位4个小星星的位置,最好能让我随意拖动4个 把上面的代码复制到大五角星要放置的位置,那些中文是要你自己改的,小五角星可以自己在dw里面拖动的,大五角星不要拖动哦。

如何编写HTML中的密码输入是星号?
就是Password输入变成星号 还有问题就是怎样检验Password是否正确
鼠标指针带一串小星星能用css实现吗
怎么在css上不用canvas画一个星星
HTML5 中用CANVAS画一个五角星,代码如下: function init() { var ctx = document.getElementById('stars').getContext('2d'); ctx.fillStyle = "#827839"; ctx.shadowColor="#000000"; ctx.shadowOffsetX=6; ctx.shadowOffsetY=6; ctx.shadowBlu
转载地址:http://sunva.baihongyu.com/
你可能感兴趣的文章
Sphinx 配置文件说明
查看>>
数据结构实践——顺序表应用
查看>>
python2.7 之centos7 安装 pip, Scrapy
查看>>
机智云开源框架初始化顺序
查看>>
Spark修炼之道(进阶篇)——Spark入门到精通:第五节 Spark编程模型(二)
查看>>
一线架构师实践指南:云时代下双活零切换的七大关键点
查看>>
ART世界探险(19) - 优化编译器的编译流程
查看>>
玩转Edas应用部署
查看>>
music-音符与常用记号
查看>>
sql操作命令
查看>>
zip 数据压缩
查看>>
Python爬虫学习系列教程
查看>>
【数据库优化专题】MySQL视图优化(二)
查看>>
【转载】每个程序员都应该学习使用Python或Ruby
查看>>
PHP高级编程之守护进程,实现优雅重启
查看>>
PHP字符编码转换类3
查看>>
rsync同步服务配置手记
查看>>
http缓存知识
查看>>
Go 时间交并集小工具
查看>>
iOS 多线程总结
查看>>